i want to display gallery orderly. i use SAImageDisplayer extension, and im thingkin about integrating it with dynamicdrive css.
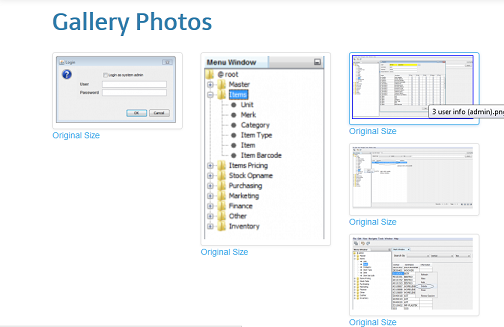
the dislpay gallery is a messing, so i create a css file, the content of css is the same with the dynamicdrive i gave before. but when i call using code below, the result is still a mess.![Posted Image]()
can anyone tell me how to fix this. i welcome any pointer, or suggestion. thank you.![Posted Image]()
screenshot.php
fyi : i already register the css in main layout file.
image.css
![Posted Image]()
the dislpay gallery is a messing, so i create a css file, the content of css is the same with the dynamicdrive i gave before. but when i call using code below, the result is still a mess.
can anyone tell me how to fix this. i welcome any pointer, or suggestion. thank you.
screenshot.php
fyi : i already register the css in main layout file.
<div class="gallerycontainer">
<li class="span0">
<a href="#" class="thumbnail" rel="" data-title="Tooltip">
<?php
$this->widget('SAImageDisplayer', array(
'image' => $data->file_name,
'title' => $data->description,
'size' => 'thumb',
));
?>
</a>
<p>
<?php
$dirPictureOriginal = GalleryPhoto::getDirectoryPictureOriginal();
$tmpUrl = Yii::app()->createUrl($dirPictureOriginal.$data->file_name);
$url = str_replace('index.php/', '', $tmpUrl);
echo CHtml::link('Original Size', $url);
?>
</p>
</li>
</div>image.css
.gallerycontainer{
position: relative;
/*Add a height attribute and set to largest image's height to prevent overlaying*/
}
.thumbnail img{
border: 1px solid white;
margin: 0 5px 5px 0;
}
.thumbnail:hover{
background-color: transparent;
}
.thumbnail:hover img{
border: 1px solid blue;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: lightyellow;
padding: 5px;
left: -1000px;
border: 1px dashed gray;
visibility: hidden;
color: black;
text-decoration: none;
}
.thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image*/
visibility: visible;
top: 0;
left: 230px; /*position where enlarged image should offset horizontally */
z-index: 50;
}